前回までで、ハレー彗星の楕円軌道上の動きを計算できました。しかし、数字だけではその軌道がどんな形なのかよくわかりませんね。今回はこれをグラフィック表示してみましょう。
前回の記事「【Scratchで天文計算】第2回 ハレー彗星の軌道を計算」はこちら
1. 猫のハレー彗星を動かそう
今回は、これまでのプログラムを改造して、いつもステージの真ん中にいる猫(※)が軌道の上を動いていくプログラムを作ってみます。
実はこれはとても簡単。
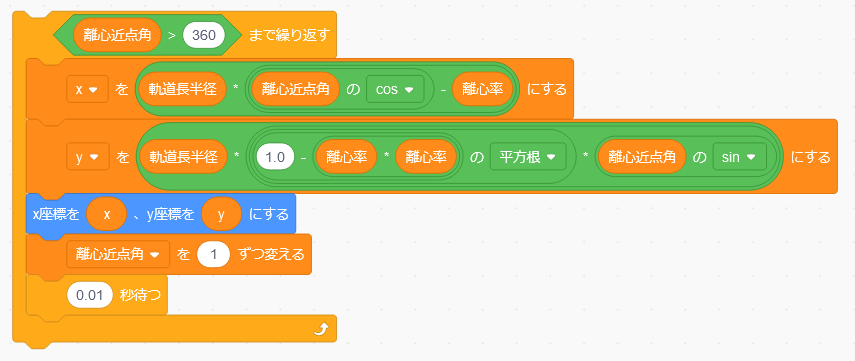
座標(x,y)を計算したら、猫をその座標に移動するだけです。指定した座標に猫を移動するには、ブロックパレットの「動き」グループにある「x座標を〇、y座標を〇にする」というブロックを使います。これを前回のプログラムの繰り返しの中に入れると、次のようになります。
(※) scratch catという名前だそうです

さあ、実行してみましょう。あれ?猫がピクピクするだけで、楕円軌道を動いているようには見えませんね。これは、猫のいる「ステージ」の座標の大きさが関係しています。
2. 座標を調整して見やすくする
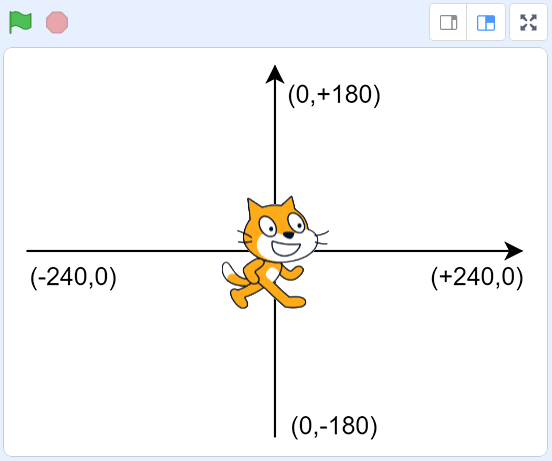
Scrachのステージの座標は次のようになっています。

ハレー彗星の軌道長半径は18auほど、直径はその2倍の36auくらいでした。そのため、猫は画面の中央から最大でも36くらいしか遠ざからないことになります。そこで、x,yともに10倍にしてみましょう。そのために、x,yを計算した後に次の2つのブロックを置きます。

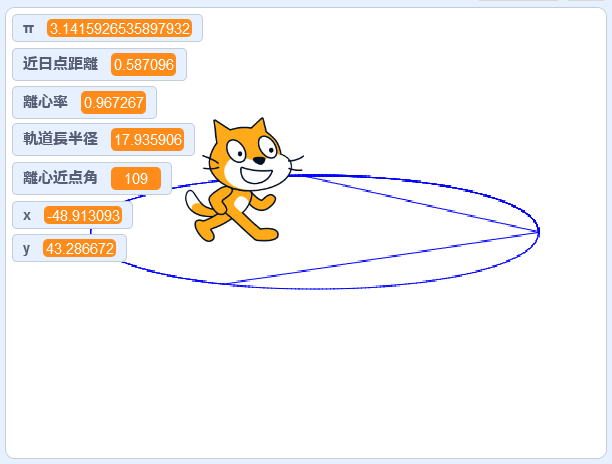
実行してみると動きは大きくなりますが、今度は中央から右側にはあまり移動せず、左側、つまりx座標のマイナス方向に大きく移動してしまうようです。実は、画面の中心にある太陽に対して、彗星の近日点が画面の右側にあるため、画面中央から右側にはあまり移動せず、太陽から遠ざかる左側にはどんどん遠くまで動いてしまっています。そこで太陽、つまり原点を右方向に180だけずらしてみます。

猫がステージの中をいい感じで動くようになりました。
3. 楕円軌道をグラフィック表示
ここまでくると、軌道を表す楕円形を描画してみたくなります。
Scratchには拡張機能として「ペン」が用意されています。このペンの機能を追加すると、猫が移動するのと同時にペンで軌跡を描くことができます。さっそくやってみましょう。
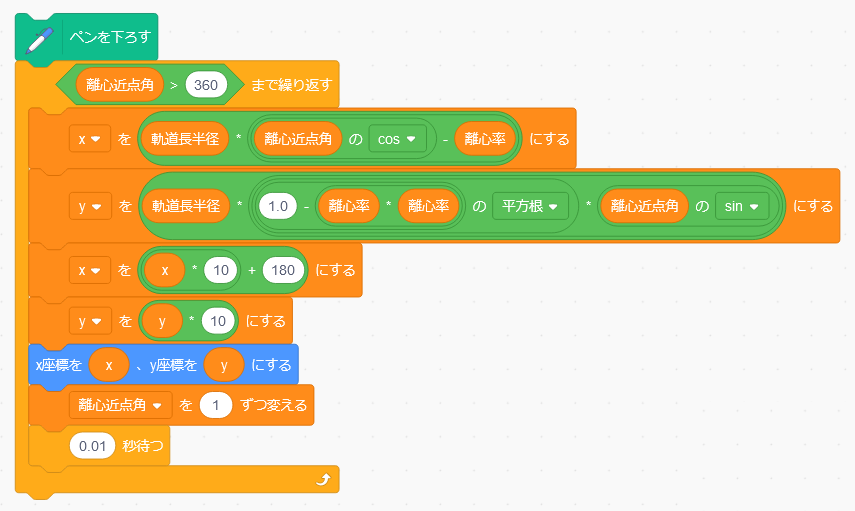
「拡張機能」から「ペン」を追加して、ブロックパレットに表示される「ペンを下ろす」のブロックをループの直前に入れてみましょう。

さあ、実行です。うまく線が描けましたね。しかし、途中で止めてもう一回実行してみると、猫がいた場所から近日点に向かって線が引かれてしまいます。また、最初に描いた楕円も消えず、どんどん上書きされているようです。

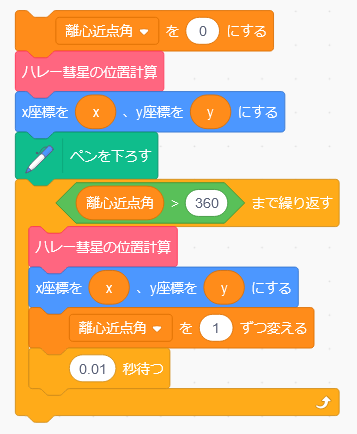
これを修正してみましょう。まず旗をクリックした直後に、「ペン」のグループから「ペンを上げる」と「全部消す」のブロックを入れておくことで、プログラムの実行が始まったら猫を移動しても線を引かない状態にしたうえで、ステージを真っ白にクリアしておきます。

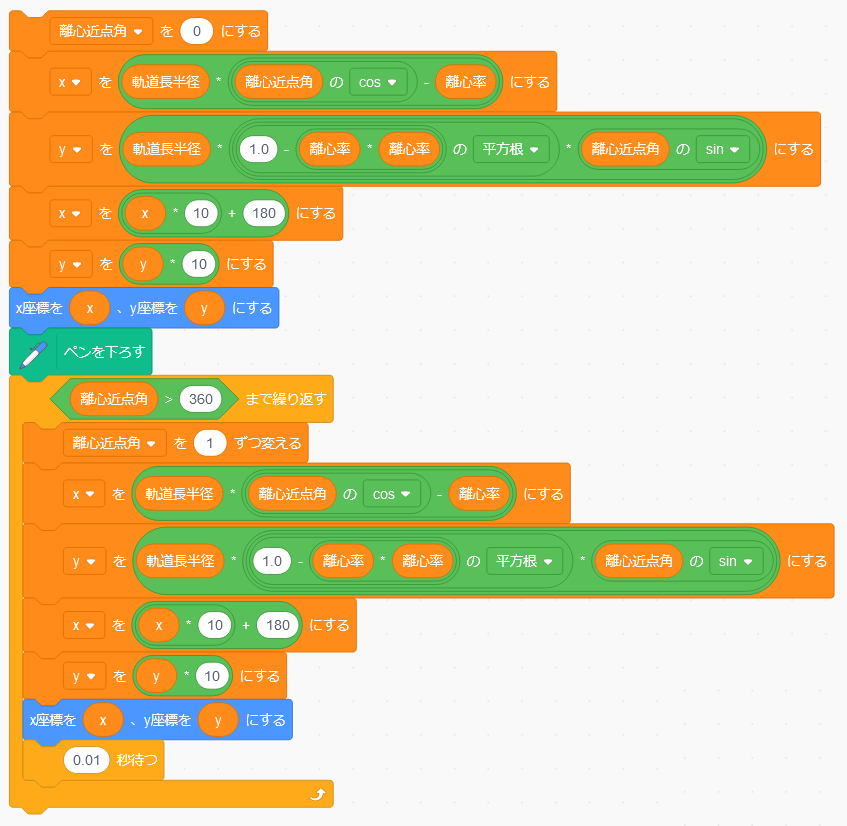
次に、猫がいる場所から斜めに線がひかれてしまう問題です。これを修正するには、ペンを下す前に、猫を近日点の位置に移動しておく必要があります。そのためには、ループに入る前にx,yを計算してからペンを下ろさなければなりません。当然ループの中でもx,yを計算しますので、二か所で同じ計算をすることになります。

なお、ループに入る前に離心近点角が0度の場合の位置を計算しているので、「離心近点角を1ずつ変える」のブロックを繰り返しの中の最初に移動することで、離心近点角が0度の場合の計算を2回しないようにしています。
4. ブロック定義を活用する
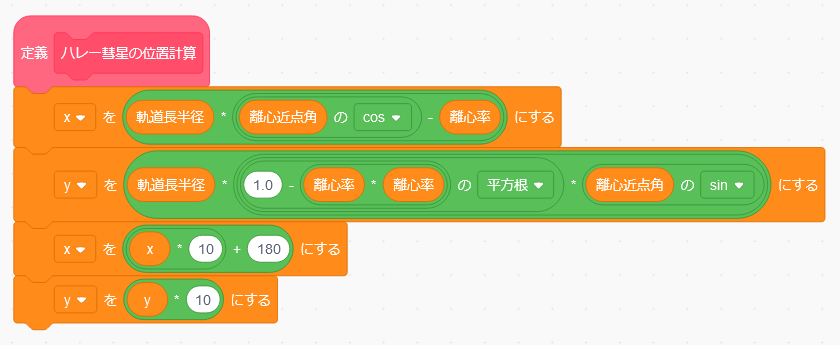
さて、同じ計算を2回書くとプログラムがごちゃごちゃしてしまいますね。そこでこの2つをまとめることにします。これには、「ブロック定義」を使います。これは他のプログラム言語では「サブルーチン」や「関数」などと呼ばれるものです。
まずブロックパレットの「ブロック定義」のグループにある「ブロックを作る」をクリックして、新しいブロック定義に「ハレー彗星の位置計算」という名前をつけます。すると、スクリプトエリアに「ハレー彗星の位置計算」という定義ブロックが表示されますので、ここにxとyの計算をつないでおきます。

元のプログラムの2か所にあったx,yを計算する部分には、この定義ブロックの呼び出しのブロックを置きます。

これでプログラムもすっきりして、猫もちゃんとハレー彗星の軌道上を動き、きれいな楕円軌道を描くようになりました。
5. 太陽を表示しよう
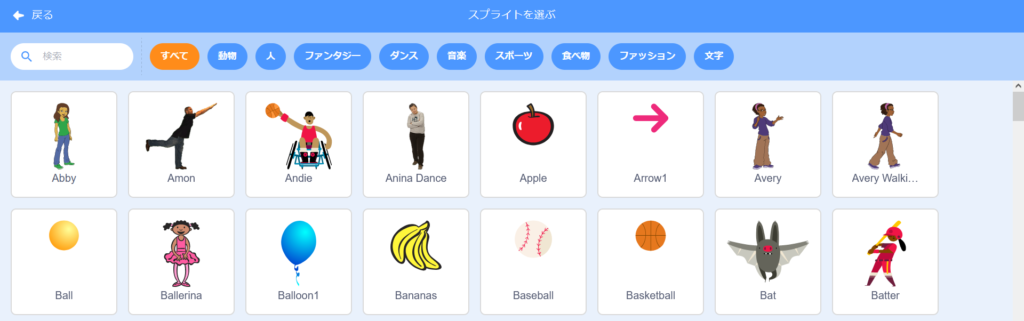
太陽も描いておきましょう。ここまでは猫だけを使ってきましたが、別の絵を置くには「スプライト」を使います。画面の右下にある「スプライト追加」ボタンにマウスカーソルを移動して、「スプライトを選ぶ」をクリックします。

すると、いろいろな絵が表示されます。

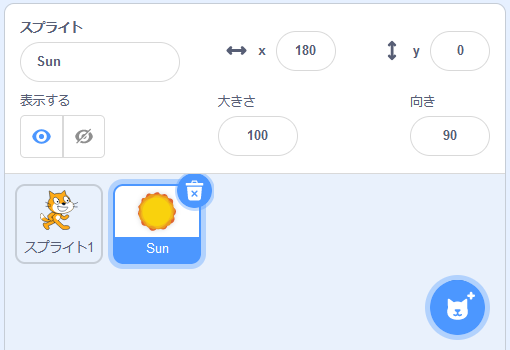
左上に「検索」と書かれた入力欄があるので、ここに「sun」と入力すると太陽の絵が見つかりますので、これを選択してみましょう。すると画面右下のスプライトのエリアには、猫のほかに太陽が追加されます。

ここで、スクリプトエリアには何もなくなっていますね。実は、今までは猫専用のプログラムを作っていたのですが、今は太陽が選択されていますので、ここに太陽専用のプログラムを書くことができます。スプライトで猫を選択すれば先ほどのプログラムもちゃんと残っていますので安心してください。
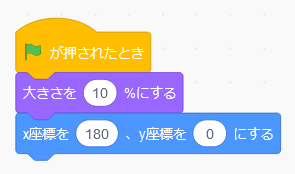
さてスプライトとして太陽を選んでプログラムを作っておきましょう。まず最初は「旗が押されたとき」でしたね。次に、太陽が大きすぎるので、「見た目」のグループから「大きさを〇%にする」を選んで、「10」を入力しておきましょう。次に太陽の場所を決めます。太陽は原点なので本当は(0,0)に置くのですが、実は座標をずらして描いていることを忘れてはいけません。原点はx方向に180だけずらしたので、xを180、yを0にします。

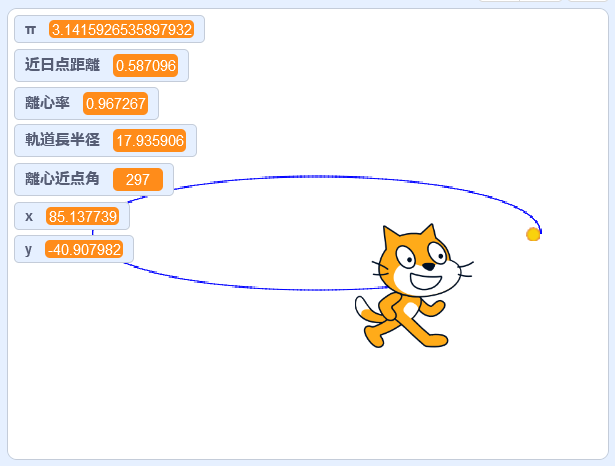
さあ、実行してみましょう。

猫のハレー彗星が太陽の周りをまわっている様子が表示されました。猫もちょっと大きすぎるようです。これを小さくするのは、皆さんがやってみてください。
ここまでのプログラムを Scratch ハレー彗星3 に置いておきます。
さて実は、彗星は太陽の周りを一定の速度でまわっているのではなく、太陽に近いときは速く、太陽から遠ざかるとゆっくりと動いています。次回はその様子を正しくシミュレーションするように改良します。